कैसे Blogger पर Facebook Pixel स्थापित करे ?
kaise Blogger par Facebook pixel sthaapit kare ? कैसे Blogger पर Facebook Pixel स्थापित करे ? How to install Facebook Pixel on Blogger in hindi?
Facebook Pixel एक एनालिटिक्स / ट्रैकिंग टूल (Google Analytics के समान) है जिसे वेबसाइट / ब्लॉग पर उपयोग करने के लिए Facebook विज्ञापन प्रबंधक का उपयोग करके बनाया जा सकता है।
Facebook Pixel एक वेबसाइट के आगंतुकों और उनकी गतिविधियों को कुशलतापूर्वक ट्रैक करने में मदद करता है। यह एनालिटिक्स की रिपोर्ट को दैनिक यातायात, ट्रैफ़िक स्रोत और वेबसाइट पर बिताए गए समय आदि जैसे बेहतर मापदंडों को समझने के लिए देता है।
सबसे महत्वपूर्ण बात, Facebook Pixel Blogger्स के साथ एक कस्टम ऑडियंस, लुकलाइक ऑडियंस बना सकते हैं, और आगंतुकों (पिछले 180 दिनों से) को Facebook विज्ञापनों का उपयोग करके फिर से तैयार कर सकते हैं।
read more -
Blogger पर Facebook Pixel कैसे स्थापित करें
वर्डप्रेस, विक्स, शॉपिफ़ जैसे प्लेटफार्मों के लिए, जो लाखों लोगों द्वारा उपयोग किए जाते हैं, Facebook के पास आसानी से उपलब्ध प्लगइन्स हैं जो काम को आसान बनाते हैं।
हालांकि, Blogger प्लेटफ़ॉर्म के लिए, आपको मैन्युअल रूप से Pixel कोड स्थापित करने की आवश्यकता है, जो मैं आपको इस गाइड में दिखाऊंगा।
01. Events Manager जाएँ
अपने विज्ञापन प्रबंधक या व्यवसाय प्रबंधक खाते पर जाएं। और ऊपरी बाएं कोने पर तीन लाइनों के विकल्प पर क्लिक करें जो आपके लिए उपकरण विकल्प का विस्तार करता है। अब निचे स्क्रीनशॉट में दिखाए अनुसार “All Tools” बटन पर क्लिक करें। यहां आपको "इवेंट मैनेजर" सेक्शन के तहत "Pixel" विकल्प मिलेगा। Pixels बटन पर क्लिक करें।
02. एक Pixel बनाना
यह मानते हुए कि आपने पहले कोई Pixel नहीं बनाया है. नीचे स्क्रीन आपको कैसी दिखती है। नीचे दिए गए हरे रंग में सीधे "एक Pixel बनाएँ" बटन पर क्लिक करें।
यदि आपने पहले ही एक Pixel बना लिया है और यदि आप अभी नया Pixel बनाना चाहते हैं, तो आपको नीचे की ओर हरे रंग का बटन नहीं मिलेगा।
इसके बजाय, आपको नीले रंग में बाईं ओर के कॉलम में "नया डेटा स्रोत जोड़ें" बटन पर क्लिक करने और उपलब्ध विकल्पों के लिए "Facebook Pixel" बटन चुनने की आवश्यकता है।
03. Pixel का नामकरण
अब आपको अपने नए Pixel का नाम देने और उस वेबसाइट का URL दर्ज करने के लिए कहा जाएगा जहाँ आप इस Pixel को स्थापित करना चाहते हैं। यहां URL विकल्प वैकल्पिक है और यह आपके Pixel को प्रभावित नहीं करेगा भले ही आप यहां एक अलग वेबसाइट URL दें।
अपने Pixel को नाम देने और वेबसाइट URL में प्रवेश करने के बाद, Create बटन पर क्लिक करें।
अब आपका Pixel बन गया है और आपको ट्रैकिंग ईवेंट शुरू करने के लिए इसे अपने ब्लॉग पर इंस्टॉल करना होगा।
04. Facebook Pixel को मैन्युअल रूप से इंस्टॉल करना
आप वर्डप्रेस, WooCommerce आदि जैसे प्लेटफार्मों के लिए आसानी से उपलब्ध अनन्य प्लगइन्स का उपयोग करके एक ब्लॉग / वेबसाइट पर एफबी Pixel स्थापित कर सकते हैं।
'Blogger' प्लेटफ़ॉर्म के लिए, आपको नीचे स्क्रीनशॉट में दिखाए अनुसार दूसरा विकल्प चुनकर मैन्युअल रूप से Pixel कोड स्थापित करना होगा।
यदि आप HTML को संपादित करने में सहज नहीं हैं, तो आप उपरोक्त स्क्रीनशॉट में दिखाए गए अनुसार 3 विकल्प चुनने के बाद अपनी साइट डेवलपर को बस अपनी ईमेल आईडी दर्ज करके Pixel कोड भेज सकते हैं।
मैंने इस गाइड के अगले चरणों को जारी रखने के लिए दूसरा विकल्प चुना है, अर्थात, "मैन्युअल रूप से Pixel कोड खुद को स्थापित करें"।
05. Blogger में हेडर का पता लगाना
एक बार जब आप पिछले चरण में दूसरा विकल्प चुनते हैं, तो यह वह स्क्रीन होती है जिसे आप देखते हैं।
अब आपको अपने Blogger खाते में लॉगिन करना होगा और उस विषय के HTML में <head> टैग ढूंढना होगा जिसका आप उपयोग कर रहे हैं।
जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है, आपको Blogger डैशबोर्ड के बाएं साइड कॉलम में 'थीम' अनुभाग के अंतर्गत "एडिट एचटीएमएल" विकल्प मिलेगा।
बस 'Edit HTML' बटन पर क्लिक करें।
और यह HTML कोड स्क्रीन आपको कैसा दिखता है।
HTML कोड क्षेत्र में कहीं भी माउस कर्सर रखें और </ head> टैग के लिए खोजें (Ctrl + F)।
जैसा कि नीचे दिए गए स्क्रीनशॉट में दिखाया गया है, आपको HTML कोड के अंत में कहीं और मिलेगा।
06. हेडर अनुभाग में Pixel कोड पेस्ट करना
यदि आप Facebook Pixel इंस्टॉलेशन टैब पर वापस जाते हैं, तो आपके पास पूरे Pixel कोड को कॉपी करने का विकल्प होता है, जिसे हेडर सेक्शन में पेस्ट करना होता है। आपको बस पूरे Pixel कोड को कॉपी करना होगा।
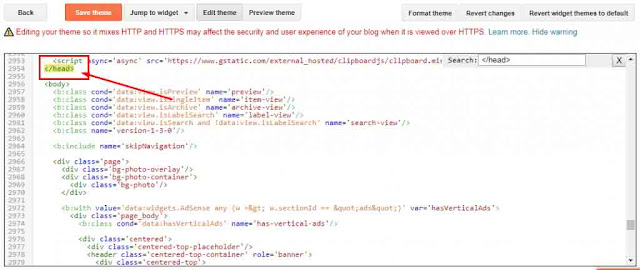
अब Blogger टैब पर वापस जाएँ और कॉपी किए गए Pixel कोड को </ head> टैग के ठीक ऊपर पेस्ट करें।
कोड चिपकाने के बाद, स्क्रीन के ऊपर बाईं ओर उपलब्ध "थीम सहेजें" बटन पर क्लिक करें।
अब Facebook के Pixel इंस्टॉलेशन टैब पर वापस जाएं और टॉगल 'स्वचालित उन्नत मिलान' चालू करें। यह Facebook को आपके आगंतुकों को ईमेल आईडी, फोन नंबर आदि जैसी सटीक जानकारी के साथ ट्रैक करने में मदद करता है।
यह 'Blogger' प्लेटफॉर्म पर Facebook Pixel की स्थापना को पूरा करता है।
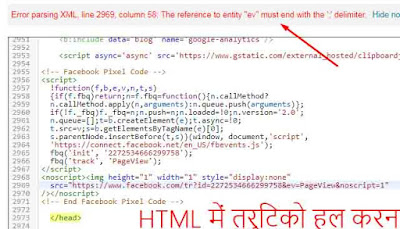
07. HTML में त्रुटि को हल करना
<Head> सेक्शन के तहत Pixel के HTML कोड को सहेजते समय, आपको नीचे स्क्रीनशॉट में दिखाए अनुसार एक त्रुटि मिलेगी:
चूंकि मुझे HTML और XML के बारे में अधिक जानकारी नहीं है, इसलिए मैं इस समस्या को ठीक करने में सक्षम नहीं था और मेरे चचेरे भाई, एक सॉफ्टवेयर इंजीनियर की मदद ली, जिसने मुझे इस त्रुटि को ठीक करने में मदद की।
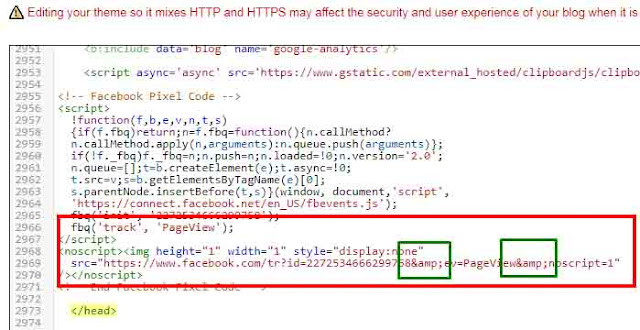
उन्होंने मुझे बताया कि HTML कोड में त्रुटि और "(ampersand)" का उपयोग करने के पीछे का कारण है। उन्होंने जोड़ने का सुझाव दिया " amp; 2969 की पंक्ति में "&" के तुरंत बाद (एक अर्धविराम द्वारा पत्र)।
त्रुटि को amp जोड़ने के बाद हल किया गया था ; HTML कोड को सहेजना।
यह त्रुटि एक बड़ा कारण है जो Blogger प्लेटफ़ॉर्म उपयोगकर्ताओं को Pixel का उपयोग करने से रोक रहा था। अब यह हल हो गया है और आप Blogger प्लेटफॉर्म पर भी Facebook Pixel के लाभों का आनंद ले सकते हैं🙂
08. Pixel स्थापना को सत्यापित करना
उपरोक्त चरणों को पूरा करने और त्रुटि को हल करने के बाद, आप जांच सकते हैं कि क्या Pixel ब्लॉग पर सही ढंग से स्थापित है।
यहां आप अपने ब्लॉग का URL दर्ज कर सकते हैं और "टेस्ट ट्रैफ़िक भेजें" पर क्लिक कर सकते हैं। यह आपकी साइट को एक नए टैब में खोलेगा और यदि सब कुछ सही है.
तो आपको "सक्रिय" स्थिति दिखाई देगी। बस जारी रखें पर क्लिक करें और आप सभी अपनी साइट पर Facebook Pixel स्थापित कर रहे हैं।
यदि आप नीचे दी गई स्क्रीनशॉट में दिखाए अनुसार अपनी वेबसाइट पर Pixel सही ढंग से स्थापित हैं, तो यह जांचने के लिए आप Facebook Pixel हेल्पर क्रोम एक्सटेंशन भी इंस्टॉल कर सकते हैं।
यहाँ Pixel हेल्पर क्रोम एक्सटेंशन का लिंक दिया गया है: Facebook Pixel हेल्पर
मुझे उम्मीद है कि इस कदम से कदम गाइड ने आपको बिना किसी कठिनाइयों के Blogger प्लेटफॉर्म पर Facebook Pixel स्थापित करने में मदद की।
Facebook मार्केटिंग पर पूरी अपडेट पाने के लिए मैसेंजर पर इस ब्लॉग को सब्सक्राइब करें और Facebook पर लर्न एसएमएम के आधिकारिक पेज को भी फॉलो करें।
मुझे इस पोस्ट पर अपनी प्रतिक्रिया नीचे टिप्पणियों में दें।
read more-










0 Comments: